
The hardware and bandwidth for this mirror is donated by dogado GmbH, the Webhosting and Full Service-Cloud Provider. Check out our Wordpress Tutorial.
If you wish to report a bug, or if you are interested in having us mirror your free-software or open-source project, please feel free to contact us at mirror[@]dogado.de.
Extend widgets available in shiny
This package provide custom widgets and other components to enhance your shiny applications.
You can replace classical checkboxes with switch button, add colors
to radio buttons and checkbox group, use buttons as radio or checkboxes.
Each widget has an update method to change the value of an
input from the server.
Install from CRAN with:
install.packages("shinyWidgets")Or install the development version from GitHub with:
# install.packages("remotes")
remotes::install_github("dreamRs/shinyWidgets")A gallery application is included in the package. Once installed, use the following command to launch it:
shinyWidgets::shinyWidgetsGallery()A live version is available here : http://shinyapps.dreamrs.fr/shinyWidgets
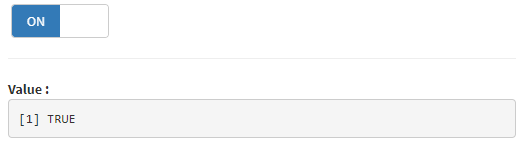
Turn checkboxes into toggle switches :

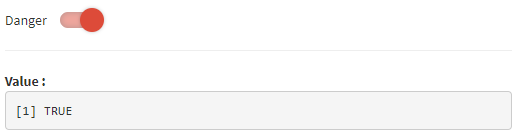
switchInput(inputId = "id", value = TRUE)Turn checkboxes into toggle switches :

materialSwitch(inputId = "id", label = "Primary switch", status = "danger")prettyCheckbox(
inputId = "id", label = "Check me!", icon = icon("check")
)prettySwitch(
inputId = "id",
label = "Switch:",
fill = TRUE,
status = "primary"
)prettyToggle(
inputId = "id",
label_on = "Checked!",
label_off = "Unchecked..."
)
checkboxGroupButtons( # or radioGroupButtons
inputId = "id",
label = "Choice: ",
choices = c("A", "B", "C")
)prettyCheckboxGroup( # or prettyRadioButtons
inputId = "id",
label = "Choice",
choices = c("A", "B", "c"),
outline = TRUE,
plain = TRUE,
status = "primary",
icon = icon("check")
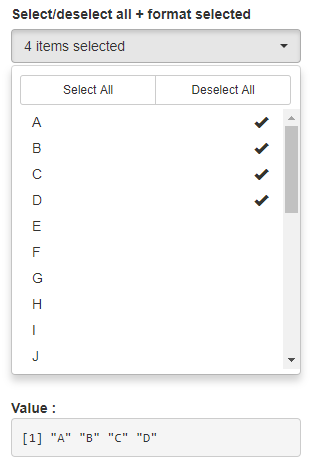
)Select menu with lot of configurations options available:

pickerInput(
inputId = "id",
label = "Select:",
choices = month.name,
options = pickerOptions(
actionsBox = TRUE,
size = 10,
selectedTextFormat = "count > 3"
),
multiple = TRUE
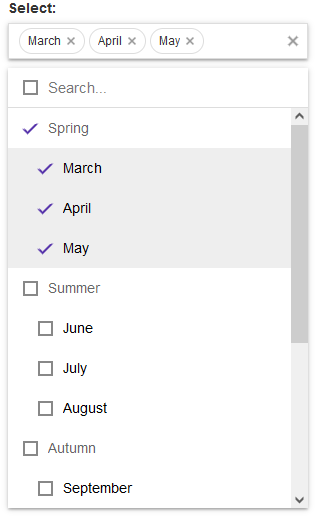
)Select menu that can support long list of choices:

virtualSelectInput(
inputId = "id",
label = "Select:",
choices = list(
"Spring" = c("March", "April", "May"),
"Summer" = c("June", "July", "August"),
"Autumn" = c("September", "October", "November"),
"Winter" = c("December", "January", "February")
),
showValueAsTags = TRUE,
search = TRUE,
multiple = TRUE
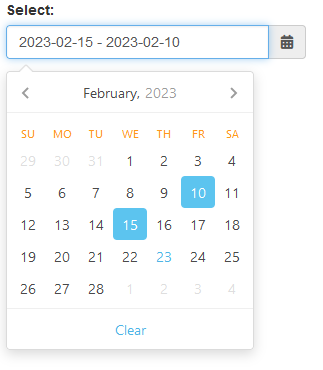
)Date (or month or year) picker with lot of options and a timepicker integrated :

airDatepickerInput(
inputId = "id",
label = "Select:",
placeholder = "Placeholder",
multiple = 5,
clearButton = TRUE
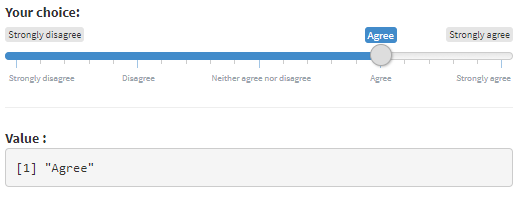
)Slider with strings, to pass whatever you want:

sliderTextInput(
inputId = "id",
label = "Choice:",
grid = TRUE,
force_edges = TRUE,
choices = c(
"Strongly disagree",
"Disagree",
"Neither agree nor disagree",
"Agree",
"Strongly agree"
)
)A range slider that can be colored, have more than two handles and positioned vertically (among other things):

noUiSliderInput(
inputId = "id",
label = "Select:",
min = 0,
max = 600,
value = c(100, 220, 400),
tooltips = TRUE,
step = 1
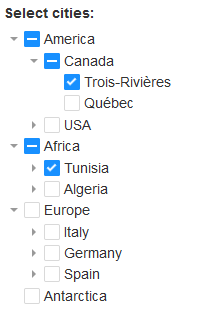
)Select value(s) in a hierarchical structure:

treeInput(
inputId = "ID2",
label = "Select cities:",
choices = create_tree(cities),
returnValue = "text",
closeDepth = 1
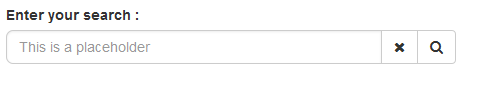
)A text input only triggered by hitting ‘Enter’ or clicking search button :

searchInput(
inputId = "id",
label = "Enter your search :",
placeholder = "This is a placeholder",
btnSearch = icon("search"),
btnReset = icon("remove"),
width = "100%"
)Show an alert message to the user to provide some feedback, via sweetalert2 library:

See examples in ?show_alert.
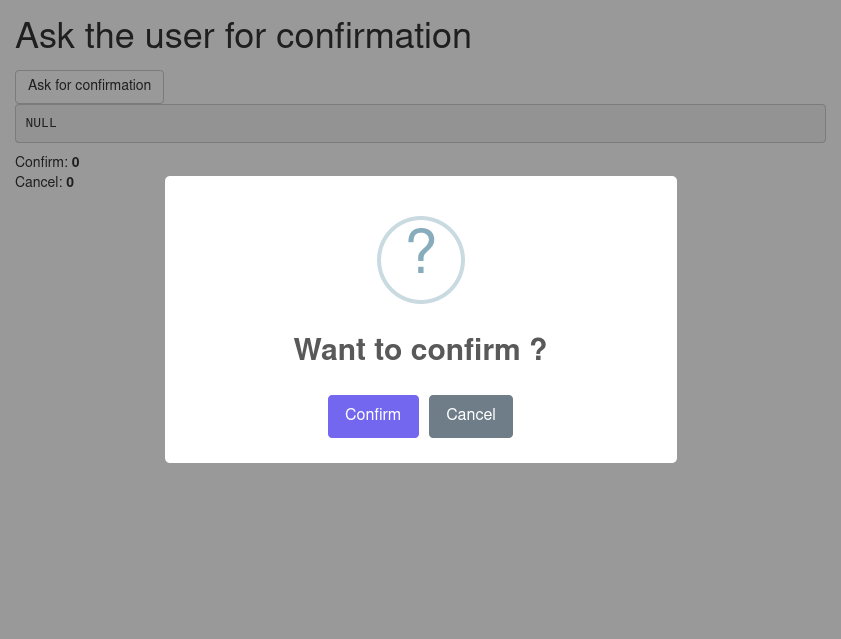
Request confirmation from the user :

See examples in ?ask_confirmation.
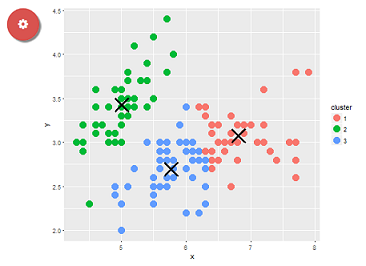
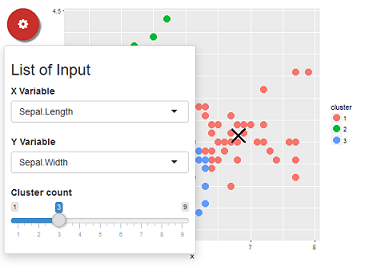
Hide input in a button :


dropdownButton(
tags$h3("List of Input"),
selectInput(inputId = 'xcol', label = 'X Variable', choices = names(iris)),
selectInput(inputId = 'ycol', label = 'Y Variable', choices = names(iris), selected = names(iris)[[2]]),
sliderInput(inputId = 'clusters', label = 'Cluster count', value = 3, min = 1, max = 9),
circle = TRUE,
status = "danger",
icon = icon("gear"), width = "300px",
tooltip = tooltipOptions(title = "Click to see inputs !")
)See also ?dropMenu()
This package use {packer} to manage JavaScript assets, see packer’s documentation for more.
Install nodes modules with:
packer::npm_install()Modify inputs bindings in srcjs/inputs/, then run:
packer::bundle()Re-install R package and try functions.
These binaries (installable software) and packages are in development.
They may not be fully stable and should be used with caution. We make no claims about them.
Health stats visible at Monitor.