
The hardware and bandwidth for this mirror is donated by dogado GmbH, the Webhosting and Full Service-Cloud Provider. Check out our Wordpress Tutorial.
If you wish to report a bug, or if you are interested in having us mirror your free-software or open-source project, please feel free to contact us at mirror[@]dogado.de.

The lcars package provides Shiny widgets and Shiny UI
theme that support an LCARS aesthetic for Shiny apps.
Using an LCARS aesthetic to visually frame the results of your analysis is fun and quirky in its own right, but it begs the next obvious step: interactivity. LCARS-themed displays can be fun to make, but using Shiny is much more exciting because you can make something with the look and feel of LCARS that also is actually operational and not just another piece of static digital fan art!

That’s right. Make your Shiny app, view it on a touch screen device like your very own Federation-issue data PADD, and transport yourself into the future of the Star Trek universe with this 1980s sci-fi television aesthetic!
The package also offers lcars_border() and associated
functions for adding a minimal LCARS theme to static ggplot2 graphs, but
this is less interesting given the context and won’t look as authentic
and the Shiny counterparts.
On the topic of the split between Shiny and non-Shiny functions, most
of the package is Shiny-related. There is less focus on the ggplot
border effect and related border component functions. Shiny functions
use camel case like lcarsBox() whereas non-Shiny functions
use snake case like lcars_border(). Most users will
probably only use the Shiny functions.
There are several Shiny functions available. These are UI containers and widgets that provide various LCARS aesthetics.
UI setup and containers:
lcarsPage()lcarsBox()lcarsSweep()lcarsBracket()lcarsWell()inputColumn()Headers and indicators:
lcarsHeader(), lcarsh1() through
lcarsh6().lcarsRect(), lcarsPill(), etc.Input controls
lcarsButton()lcarsCheckbox()lcarsToggle()lcarsRadio()lcarsRadioToggle()The key widgets are lcarsHeader(),
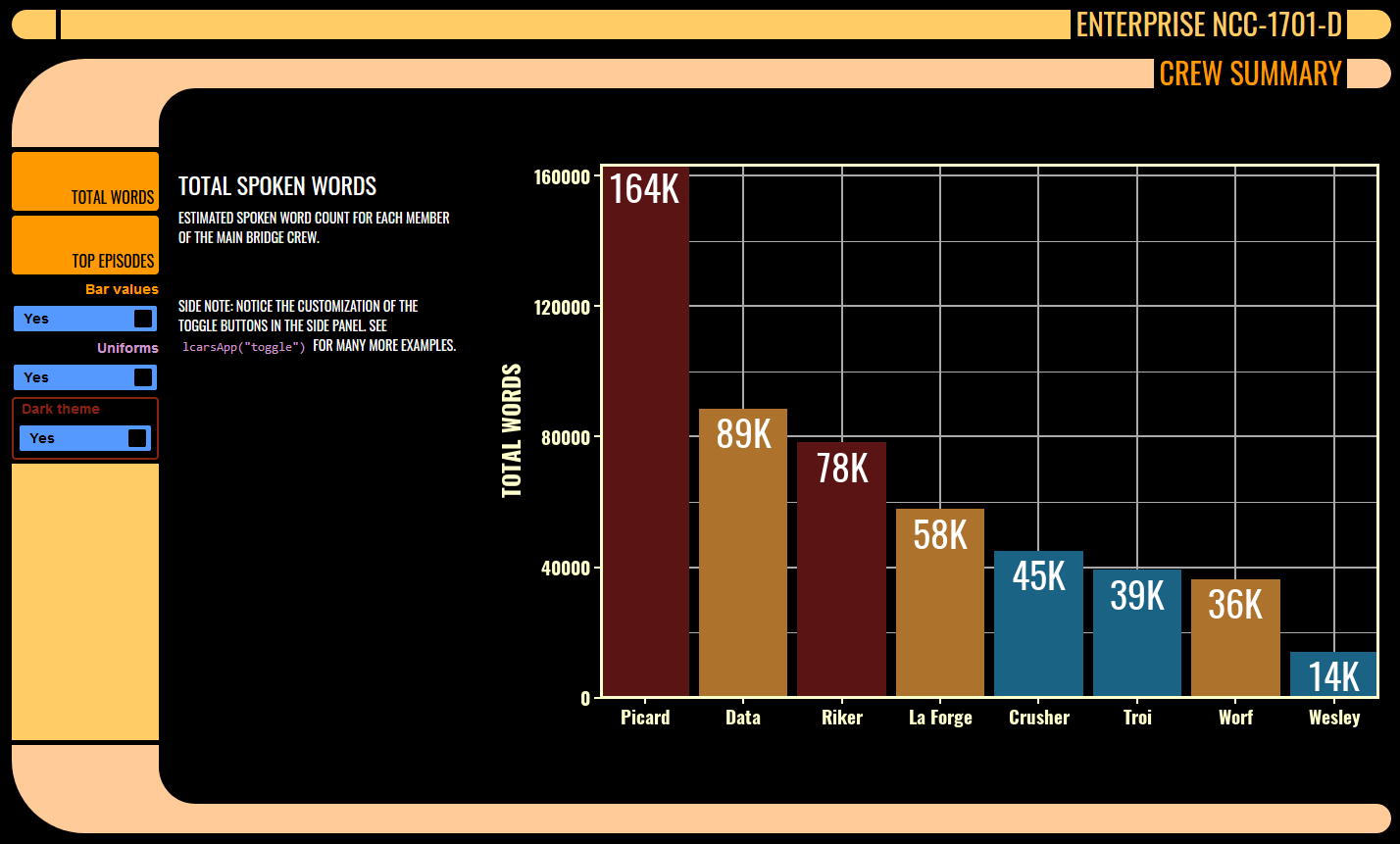
lcarsBox() and lcarsSweep(). An example of the
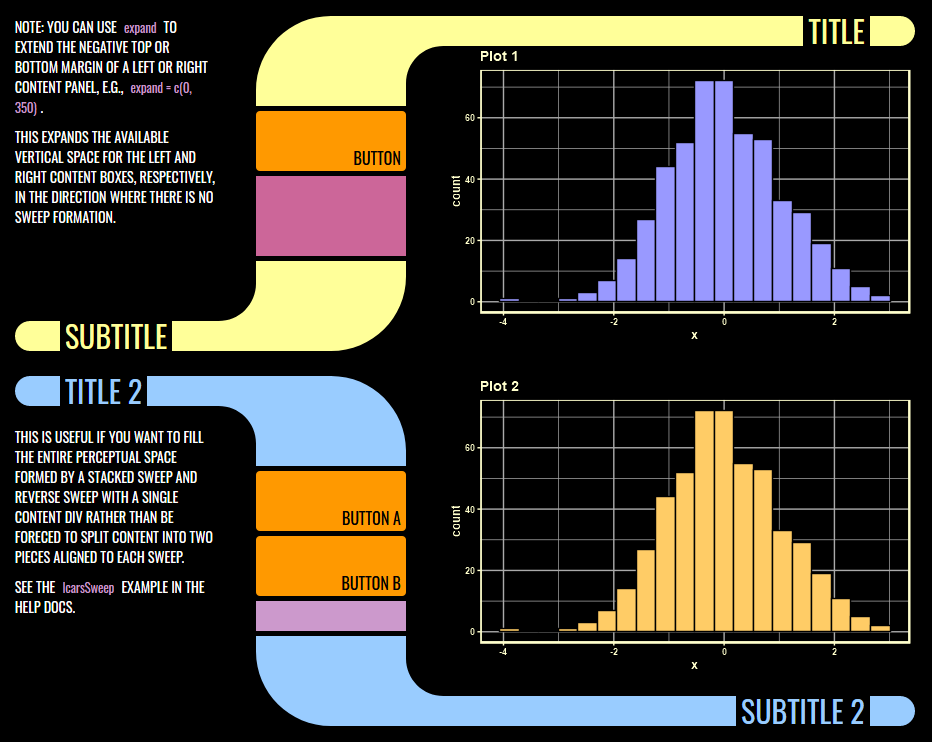
header and box is shown above. Here is a combined LCARS sweep and
reverse sweep:

The screenshots above are taken directly from demo apps included in
the package. See lcarsApp() for details. For detailed
examples including Shiny app examples, see the package vignette.
Install the CRAN release of lcars with
install.packages("lcars")Install the development version from GitHub with
# install.packages("remotes")
remotes::install_github("leonawicz/lcars")In adhering closely to sizing and layout rules for LCARS UI design,
fixed sizing works best for some container widgets like
lcarBox() and lcarsSweep(). You can use
settings like width = "100%" for these containers, but you
may notice limitations in maintaining a responsive UI, particularly when
they contain plot outputs. Fixed width widgets are generally
recommended.
Visual components such as the LCARS elbow shape underlying some widgets are intended to follow strict sizing and scaling rules. They are not intended to scale arbitrarily or fit well on very small device screens.
Datasets related to Star Trek, API wrappers to external data sources, and more.
Create Shiny apps based on the Library Computer Access/Retrieval System (LCARS).
Predefined and customizable Star Trek themed color palettes and related functions.
True (Trek) type fonts to style your Star Trek themed graphics text.
Matthew Leonawicz (2025). lcars: LCARS Aesthetic for Shiny. R package version 0.4.1. https://CRAN.R-project.org/package=lcars
Contributions are welcome. Contribute through GitHub via pull request. Please create an issue first if it is regarding any substantive feature add or change.
Please note that the lcars project is released with a Contributor
Code of Conduct. By contributing to this project, you agree to abide
by its terms.
These binaries (installable software) and packages are in development.
They may not be fully stable and should be used with caution. We make no claims about them.
Health stats visible at Monitor.