The hardware and bandwidth for this mirror is donated by dogado GmbH, the Webhosting and Full Service-Cloud Provider. Check out our Wordpress Tutorial.
If you wish to report a bug, or if you are interested in having us mirror your free-software or open-source project, please feel free to contact us at mirror[@]dogado.de.

{colourpicker} gives you a colour picker widget that can be used in different contexts in R.
The most common uses of {colourpicker} are to use the
colourInput() function to create a colour input in
Shiny, or to use the plotHelper() function/RStudio
Addin to easily select colours
for a plot.

Need Shiny help? I’m
available for consulting.
If you find
{colourpicker} useful, please consider supporting my work!
❤
This package is part of a larger ecosystem of packages with a shared vision: solving common Shiny issues and improving Shiny apps with minimal effort, minimal code changes, and clear documentation. Other packages for your Shiny apps:
| Package | Description | Demo |
|---|---|---|
| shinyjs | 💡 Easily improve the user experience of your Shiny apps in seconds | 🔗 |
| shinyalert | 🗯️ Easily create pretty popup messages (modals) in Shiny | 🔗 |
| shinyscreenshot | 📷 Capture screenshots of entire pages or parts of pages in Shiny apps | 🔗 |
| timevis | 📅 Create interactive timeline visualizations in R | 🔗 |
| shinycssloaders | ⌛ Add loading animations to a Shiny output while it’s recalculating | 🔗 |
| shinybrowser | 🌐 Find out information about a user’s web browser in Shiny apps | 🔗 |
| shinydisconnect | 🔌 Show a nice message when a Shiny app disconnects or errors | 🔗 |
| shinytip | 💬 Simple flexible tooltips for Shiny apps | WIP |
| shinymixpanel | 🔍 Track user interactions with Mixpanel in Shiny apps or R scripts | WIP |
| shinyforms | 📝 Easily create questionnaire-type forms with Shiny | WIP |
colourInput()plotHelper()colourPicker()colourInput()plotHelper()As mentioned above, the most useful functions are
colourInput() and plotHelper().

Become a sponsor for {colourpicker} and unlock special rewards!
For most users: To install the stable CRAN version:
install.packages("colourpicker")For advanced users: To install the latest development version from GitHub:
install.packages("remotes")
remotes::install_github("daattali/colourpicker")colourInput()
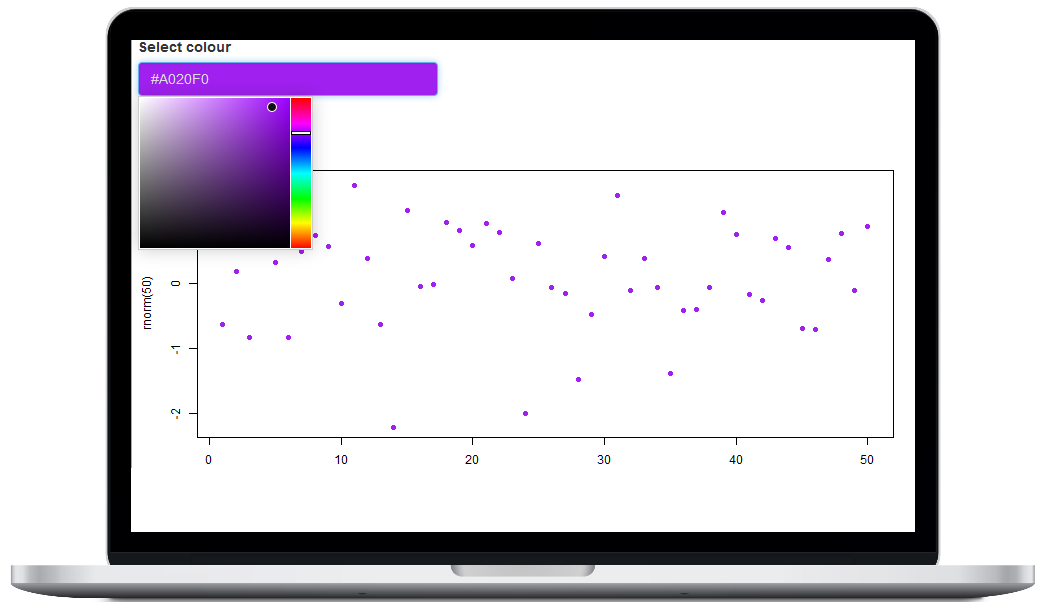
You can use colourInput() to include a colour picker
input in Shiny apps (or in R markdown documents). It works just like any
other native Shiny input:
library(shiny)
shinyApp(
ui = fluidPage(
colourInput("col", "Select colour", "purple"),
plotOutput("plot")
),
server = function(input, output) {
output$plot <- renderPlot({
set.seed(1)
plot(rnorm(50), bg = input$col, col = input$col, pch = 21)
})
}
)
Scroll down for more information
about colourInput().
plotHelper()
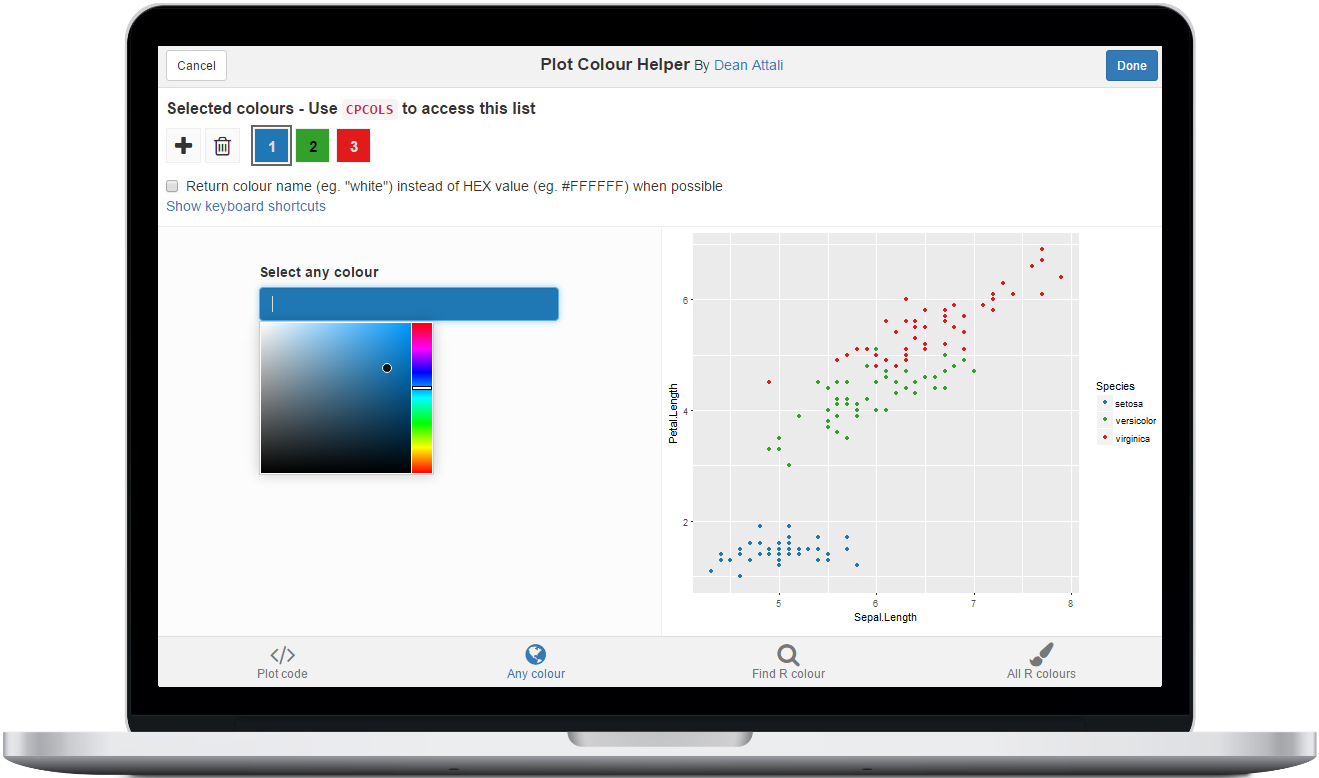
If you’ve ever had to spend a long time perfecting the colour scheme of a plot, you’d find the Plot Colour Helper handy. It’s an RStudio addin that lets you interactively choose colours for your plot while updating your plot in real-time, so you can see the colour changes immediately.
To use this tool, either highlight code for a plot and select the
addin through the RStudio Addins menu, or call the
plotHelper() function. The colours selected will be
available as a variable named CPCOLS.

Scroll down for more information about the Plot Colour Helper.
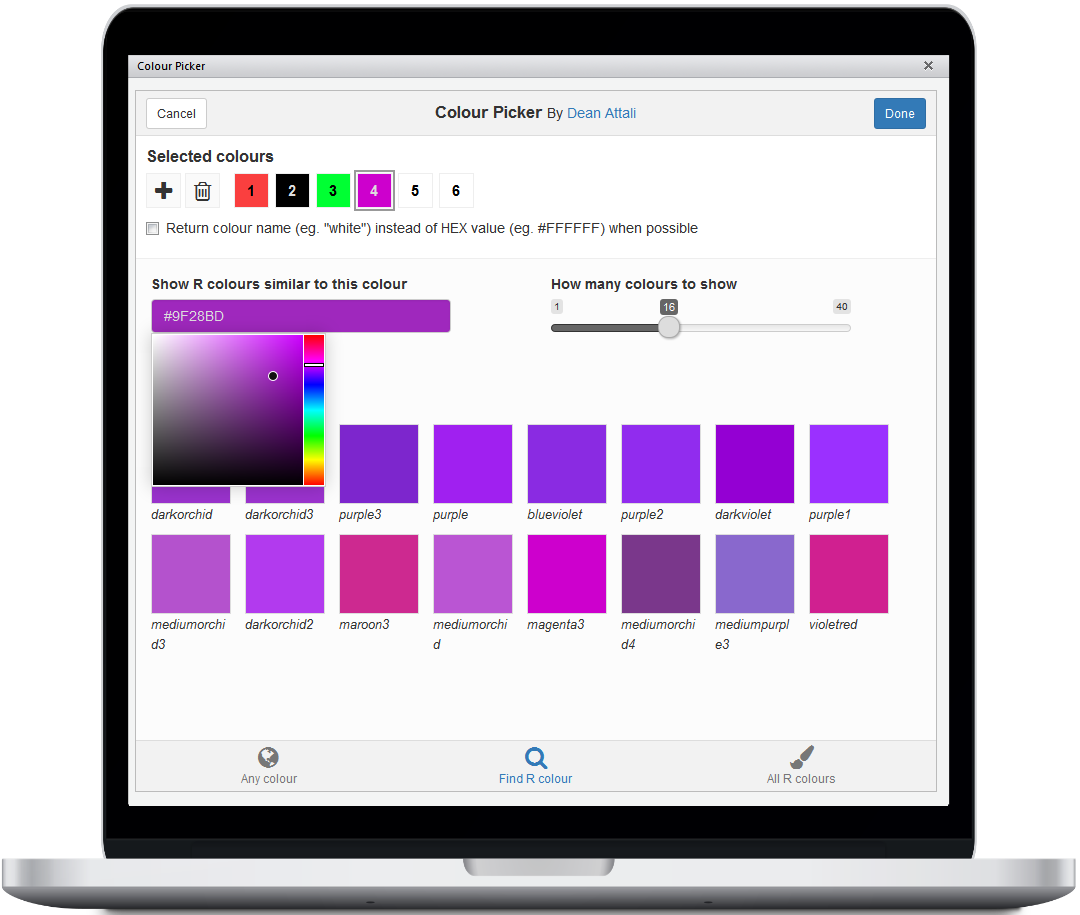
colourPicker()
{colourpicker} also provides a more generic RStudio addin that can be
used to select colours and save them as a variable in R. You can either
access this tool using the Addins menu or with
colourPicker(). You can also watch a short GIF of it an
action.

The colour picker input is also available as an ‘htmlwidgets’ widget
using the colourWidget() function. This may not be terribly
useful right now since you can use the more powerful
colourInput in Shiny apps and Rmarkdown documents, but it
may come in handy if you need a widget.
Using colourInput is extremely trivial if you’ve used
Shiny, and it’s as easy to use as any other input control. It was
implemented to very closely mimic all other Shiny inputs so that using
it will feel very familiar. You can add a simple colour input to your
Shiny app with
colourInput("col", "Select colour", value = "red"). The
return value from a colourInput is an uppercase HEX colour,
so in the previous example the value of input$col would be
#FF0000 (#FF0000 is the HEX value of the colour red). The
default value at initialization is white (#FFFFFF).
If you use the returnName = TRUE parameter, then the
return value will be a colour name instead of a HEX value, when
possible. For example, if the chosen colour is red, the return value
will be red instead of #FF0000. For any colour
that does not have a standard name, its HEX value will be returned.
A simple colour input allows you to choose any opaque colour. If you
use the allowTransparent = TRUE parameter, the input will
display an additional slider that lets you choose a transparency (alpha)
value. Using this slider allows you to select semi-transparent colours,
or even the fully transparent colour, which is sometimes useful.
When using transparent colours, the return value will be an 8-digit
HEX code instead of 6 digits (the last 2 digits are the transparency
value). For example, if you select a 50% transparent red, the return
value would be #FF000080. Most R plotting functions can
accept colours in this format.
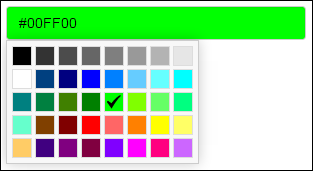
If you want to only allow the user to select a colour from a specific
list of colours, rather than any possible colour, you can use the
palette = "limited" parameter. By default, the limited
palette will contain 40 common colours, but you can supply your own list
of colours using the allowedCols parameter. Here is an
image of the default limited colour palette.

Specifying a colour to the colour input is very flexible to allow for
easier use. When providing a colour as the value parameter
of the input, there are a few ways to specify a colour:
red,
gold, blue3, or any other name that R supports
(for a full list of R colours, type colours())#. For example, initializing a colourInput
with any of the following values will all result in the colour red:
ff0000, FF0000, #ff0000. If
transparency is allowed, you can use an 8-character HEX value.#. These values will be converted to full HEX values by
automatically doubling every character. For example, all the following
values would result in the same colour: 1ac,
#1Ac, 11aacc. If transparency is allowed, you
can use a 4-character HEX value.rgb(0, 0, 255). If
transparency is allowed, you can use an rgba()
specification.hsl(240, 100, 50). If
transparency is allowed, you can use an hsla()
specification.Protip: You can also type in any of these values directly into the input box to select that colour, instead of selecting it from the colour palette with your mouse. For example, you can click on the colour input and literally type the word “blue”, and the colour blue will get selected.
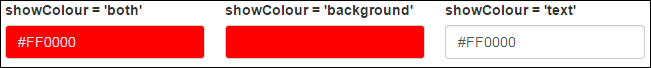
By default, the colour input’s background will match the selected
colour and the text inside the input field will be the colour’s HEX
value. If that’s too much for you, you can customize the input with the
showColour parameter to either only show the text or only
show the background colour.
Here is what a colour input with each of the possible values for
showColour looks like

As with all other Shiny inputs, colourInput can be
updated with the updateColourInput function. Any parameter
that can be used in colourInput can be used in
updateColourInput. This means that you can start with a
basic colour input such as
colourInput("col", "Select colour") and completely redesign
it with
updateColourInput(session, "col", label = "COLOUR:", value = "orange",
showColour = "background", allowTransparent = TRUE)If you’re worried that maybe someone viewing your Shiny app on a
phone won’t be able to use this input properly - don’t you worry. I
haven’t quite checked every single device out there, but I did spend
extra time making sure the colour selection JavaScript works in most
devices I could think of. colourInput will work fine in
Shiny apps that are viewed on Android cell phones, iPhones, iPads, and
even Internet Explorer 8+.
The Plot Colour Helper is available as both a gadget and an RStudio addin. This means that it can be invoked in one of two ways:
plotHelper(code) function with plot code as
the first parameter.There is a small difference between the two: invoking the addin via
plotHelper() will merely return the final colour list as a
vector, while using the Addins menu will result in the entire
plot code and colour list getting inserted into the document.
CPCOLS in your plot codeThe Plot Colour Helper lets you run code for a plot, and select a
list of colours. But how does the list of colours get linked to the
plot? The colour list is available as a variable called
CPCOLS. This means that in order to refer to the colour
list, you need to use that variable in your plot code. You can even
refer to it more than once if you want to select colours for multiple
purposes in the plot:
plotHelper(ggplot(iris, aes(Sepal.Length, Petal.Length)) +
geom_point(aes(col = Species)) +
scale_colour_manual(values = CPCOLS[1:3]) +
theme(panel.background = element_rect(CPCOLS[4])),
colours = 4)To more easily access the tool, you can call
plotHelper() with no parameters or select the addin without
highlighting any code. In that case, the default code in the tool will
be initialized as
ggplot(iris, aes(Sepal.Length, Petal.Length)) +
geom_point(aes(col = Species)) +
scale_colour_manual(values = CPCOLS)You can always change the plot code from within the tool.
You can set the initial colour list by providing a vector of colours
as the colours parameter to plotHelper() (eg.
plotHelper(colours = c("red", "#123ABC"))).
Alternatively, if you don’t want to initialize to any particular set
of colours, but you want to initialize with a specific number of colours
in the list, you can provide an integer as the colours
parameter (eg. plotHelper(colours = 2)).
If the colour values are not provided, then a default palette of colours will be used for the initial colours. This palette has 12 colours, and if there are more than 12 colours to support then they will get recycled.
If you don’t provide the colours parameter, or if you
invoke the tool as an addin, it will attempt to guess how many colours
are needed. For example, using the following plot code
ggplot(mtcars, aes(wt, mpg)) +
geom_point(aes(col = as.factor(am))) +
scale_colour_manual(values = CPCOLS)will initialize the tool with 2 colours (because there are 2
am levels), while the following code
ggplot(mtcars, aes(wt, mpg)) +
geom_point(aes(col = as.factor(cyl))) +
scale_colour_manual(values = CPCOLS)will use 3 colours.
There are several keyboard shortcuts available, to make the selection process even simpler. Spacebar to add another colour, Delete to remove the currently selected colour, Left/Right to navigate the colours, and more. You can view the full list of shortcuts by clicking on Show keyboard shortcuts.
When the tool is run as an addin, the final colour list and the code get inserted into the currently selected RStudio document (either the Source panel or the Console panel).
If the tool is called with plotHelper(), then the return
value is simply the vector of selected colours. You can assign it into a
variable directly - running cols <- plotHelper() will
assign the selected colours into cols.
Since the plot code requires you to use the variable name
CPCOLS, after closing the plot helper tool, a variable
named CPCOLS will be available in the global
environment.
The colours returned can either be in HEX format (eg. “#0000FF”) or be named (eg. “blue”) - you can choose this option inside the tool.
Logo design by Alfredo Hernández.
These binaries (installable software) and packages are in development.
They may not be fully stable and should be used with caution. We make no claims about them.
Health stats visible at Monitor.